Join 164 other subscribers
ryan dematera, mfa
education & design
Action Plan Update & Reflection
Posted by on November 5, 2012
Capstone Update
The Tech
Since my last update, I have been giving more thought to technologies. The last time that I did an update, I selected a large number of applications. Recently, I added a few more applications to my toolbox. Most applications were experimented with. But I may have finally narrowed things down.
In a recent video, I had mentioned focusing on Springpad, Photoshop, and Schoology. Springpad will be my go-to application for bookmarking, task managment, notetaking, or anything else I need to organize. Photoshop will be the primary application that I will use to create content and demonstrate techniques. And finally, Schoology was selected as my LMS.
Objectives
I have almost completed two objectives of my Action Plan. These two objectives are related to selecting subject matter. The first is evaluating difficulty level. After skimming over a Photoshop course on Lynda.com, I realized that one lesson that I want to do is a higher difficulty. I had planned to create course material for beginners, but it seems my heart may be in teaching learners that are more familiar with Photoshop. And this leads up to another objective: breaking things down so tasks are more manageable. With “intermediate or advanced” content, I will be making sacrifices to produce content within the short time frame that a certificate program allows. There will not be time for nitpicking and working in Photoshop at maximum zoom. The quick selection tool will be used more often that I usually use it in the next few weeks.
Implementation
I feel that my project implementation is behind by a few days. There are some Month 1 & 2 tasks that I have partially completed. Based on my original timeline, I am behind on the following items:
- Prepare notes for tutorial. (e.g. scripts, directions, processes)
- Gather or create additional assets (source files)
- Component preparation (project examples)
- “Finalize” copywriting (written content)
I anticipate having these incomplete tasks wrapped up by the end of the Month 2. One benefit that I noticed about the ADDIE process model, is that the Evaluation Phase is ongoing. So I will have time to fix things, as long as I have completed components to make adjustments to.
Obstacles
Obstacles that I encountered in implementing my project seem to have occurred at two points in my process.
The first obstacle that I encountered was selecting technologies for my project. During Month 1, I was completely overwelmed with how many applications that may be used in education and personal learning. I have not even had a chance to try out some new Adobe applications for my tablet! Fortunately, I realized that content is what will really matter. So…even though go2web20.net is wonderful resource. I will have to make myself forget about it for a few weeks.
My second obstacle that I encountered was selecting what I would like to create for my project. My first idea was a Design Workshop. The problem with my first idea is that I kept coming up with ideas: Camera RAW, non destructive editing, setting up a workspace, perspective tools, layers. At one point, I decided to go with non destructive editing with the understanding that there are three different techniques that I could teach. According to a document published by Adobe on nondestructive editing there are seven! To save myself some grief, I will do an introduction with a hands-on activity instead.
Reflection
Some aspects of this course I already practice. Even though I am not a teacher (yet), I have applied some concepts throughout my coursework in graphic design. I find it interesting that there are some practices that I just did because they just made sense. For example, positioning a text block by an object just seems logical. Proximity of objects help viewers realize associations. Obviously, this might be a chip off the iceberg. I imagine that there be more principles that I may be taking for granted. One big thing that I realize is that this course curriculum is about learning. Understanding principles of learning will help make my graphic design work more effective since graphic design is about communicating visually with and sometimes without words.
In the future, I do not foresee any huge changes to my CSCP. But if I do run into a serious problem, I will switch to a less complicated lesson plan. For instance, I am working on an Introduction to Non-Destructive Editing. Major challenges that I will encounter during production would relate to the number of steps that the task may involve. Some learners will be able to complete the task in a few minutes while most will not. While learning goals may fail, I can think of two solutions to rectify this problem:
- Redefine the parameters of success. (e.g. Stick with the introductory nature of the subject matter.)
- Go back to basics. Current subject matter might not be novice level. Build the learners up.
BP9 RISE Comment and Link on RILS: GarageBand and Oovoo
Posted by on June 23, 2012
Making Music in Garage Band
While digging around ES, I noticed Lewis Patton’s RILS on Making Music with GarageBand. Music software has always fascinated me since I used to major in music. If you are a musician or like to play around with audio tracks then I suggest that you take a look at this. His RILS is at http://educatorstudio.com/lessons/making-music-garage-band and also posted to his blog.
My comment URL is:
http://educationtechnologydotme.wordpress.com/2012/06/20/bp7-making-music-in-garage-band/#comment-10
Moving on….
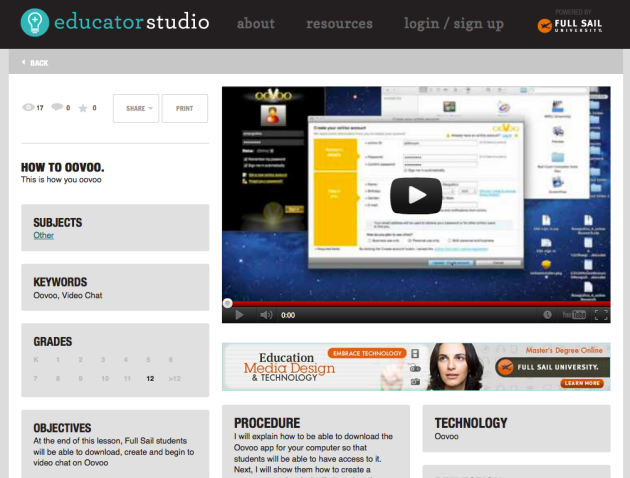
Teach Me How to Oovoo
Another RILS that got my attention was Anthony’s Teach Me How to Oovoo. His scenario is about showing others how to set up a video chat account and use Oovoo. Check it out to learn about another video chat application that is available online. His scenario is published on ES at educatorstudio.com/lessons/how-oovoo and on his blog.
My comment to his publication is attached to his blog at:
http://amangiafico12.wordpress.com/2012/06/20/teach-me-how-to-oovoo/#comment-26
BP8 RILS Reflection
Posted by on June 21, 2012
I hated it.
Pardon me for being so abrupt but a headline is supposed to be short and get your attention. 🙂 Anyhow…
From this RILS experience, I learned a number of things about the content, myself, and my test group. I learned that I certainly have a good mix of personality and delivery style that motivated my test group of experienced designers to try out a scenario that we would consider elementary. I recall two peers were very excited to try out Mikons. The Mikon Machine was like a new toy for us.
One thing that I disliked about my scenario popped up just before implementation. It seems that I did not spend enough time evaluating Mikons. I discovered at least two problems with using the cursor on the interface. One problem was that the cursor would seem to disappear when a tool is in use and the cursor is moved over the canvas. This would be a huge problem if anyone were to decide to lay out contour lines which can be a delicate process. Another problem was that hotspots, which are objects that are interactive on web pages and animations, were not accurate. For example, selection sliders for the number of grid lines was tricky to use since the defined area seemed to be less than a few pixels high.
If I were to redo this scenario, I would definitely switch to another software such as Avairy Raven (http://www.avairy.com/tools/). Raven seems to have a leaner toolbox. Even though Raven is still another lightweight vector editor, in some respects it is a more capable application. There are less tools on Raven’s toolbox but I noticed more tools typically used for adjustments and revision which were hidden away in the menus. Another feature is that users can save their creations on Raven locally. On the Mikon Machine(MM), users could save their work but they would have to create an account with login credentials. Another thing that makes Raven better than the MM is the workspace. Users of Raven can define their work area by length and by height. On MM, users can only define export options no greater than 200 by 200 pixels. Furthermore, files are saved to a GIF format which makes vector art look blurry. I would prefer that my tools create JPG or PNG files.
Other software that I would suggest is Inkscape and G.I.M.P. Both of these applications are is an open source graphics programs. This means that they are free to download and use. These programs are more robust than Raven and the MM but do not have the same capability as Photoshop nor Illustrator. I have used both in the past and I had much more success with Inkscape since I prefer working with vector graphics. GIMP on the other hand is raster graphics which something I am less competent with.
PE3_iMovie
Posted by on June 17, 2012
All done…
for now.
The iMovie Essentials training was a good experience for me. I love how each section of the training was broken down into manageable chunks. In the past I have not liked video training since I would usually be viewing large 10-30 or 30-60 minute videos which are almost intolerable to watch. It was amazing how much I have learned from this Lynda course and I look forward to learning more about iMovie. In previous posts, I had mentioned not being fond of motion graphics because some of the software intimidates me. With what I have learned so far, I look forward to preparing to trying out other video editors in the future.
For the following video uses iMovie’s movie trailer themes and the Lynda example files. The thing I like about the movie trailer themes is that animatics are preset so storyboarding can be streamlined or done on the fly. For this video, the clip trimmer and video effects were tools I used the most. I also played around a bit with the title cards.
PE2_iMovie
Posted by on June 17, 2012
For this next exercise, I decided to work on something more involved.
The concept for this video came to me spontaneously. It only uses two video clips which I detached the audio clips from. I had some fun with this video and the concept was a bit humorous. This video had many jump cuts so it barely uses clip transitions. For the beach clip that I used and reused, I dialed down brightness to as the video progressed. Cropping was used throughout the timeline.
PE1_iMovie
Posted by on June 17, 2012
I am not very fond of video projects.
I guess that I have not had much experience working with video. I recall a couple of years ago I looked at some video editing applications and was intimidated. Fortunately, I discovered iMovie. I used iMovie a couple of times since it is so easy to use. So I was able to use this program to put together quick video projects for previous coursework. Going over the Lynda.com training for iMovie, I discovered that this program is more powerful than I had realized.
So for my next trick, here’s a video I put together on iMovie. It is actually a slideshow of images. I used three different kind of transitions between photos, a title clip, and I did some minor image correction on the last clip. I could have done more work on that last image’s quality but I was working with very poor lighting conditions! 🙂
Laterz,
Vinny
BP6 RILS First Trial Run: Mikons exercise
Posted by on June 10, 2012
YAY! I’m going to be making my first course soon!!….oops…
First thing that I would like to discuss is what my RILS is about. As of last night, my scenario was going to be about designing a logo. After I had submitted my RILS plan, even though I thought the plan was good, I felt that there was too much material and may be more appropriate as an ongoing exercise used throughout a single course. From this point forward, I will be trimming down the scenario to make learning objectives more digestible. This scenario is going from an experience using a design process to an experiment with tools that are present in most illustration applications that are on the market. The value of this scenario is that learners will understand basic shapes used in art and design. They will also be able to adapt what they learn from Mikon’s user interface to be able to learn how to operate other illustration applications such as Photoshop, Illustrator, CorelDraw, Inkscape, or GIMP.
New RILS Summary as of 6/10/12
- Introduce learners to Mikon (interface and tools)
- Demonstrate process and tools for creating asset
- Play Activity. Learners create their own asset.
- Share Activity. Learners share their creations and discuss.
And now our first test subject: Vin Ryan MFA
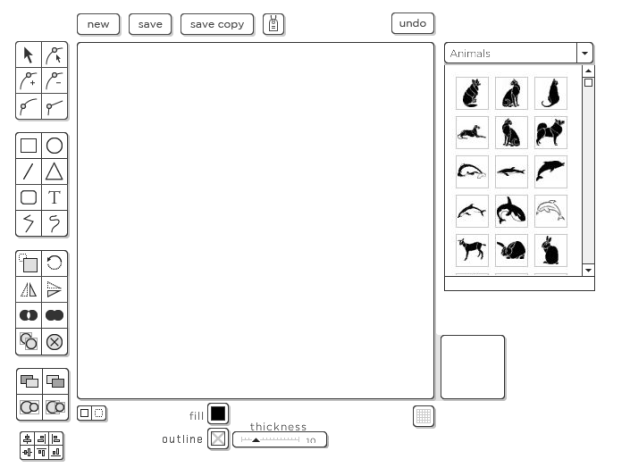
As a learner, the first thing that I did was look for what tools that I would definitely use. I had already decided that I was going to play around with circles. Since I knew I would have to reposition objects, I knew I would also need a selection tool which was very obvious at the top left corner. I was pleased to discover that there were alignment tools. The following image shows the interface.
Okay. this is great. now what…
Once I had hovered over each tool and gotten a feel for the interface, I dove in. I selected the circle tool and nine circles later, I came up with this….
Are we there yet?!
I then selected all circles and clicked the alignment tools to get my first draft of my logo. It’s a bullseye!
Moving on…
As the learner, doing exercises like this seem very mundane to me sometimes. However, I am always surprised with what can be accomplished when a design is very simple. As the instructional designer, changes that I may implement may be offering more specific design suggestions or examples to learners. I feel that some learners will feel overwhelmed when given too much freedom on what to create. The best example where I experienced feeling overwhelmed by choice, was when I had to illustrate a car. There were so many makes and models to choose from. But I maybe I’ll discuss that some other time….
BP 5 RILS tech: Mikons!
Posted by on June 10, 2012
Mikons logo. © 2006-2008 mikons.com
Mikons is another emerging technology that I will be using for my RILS. Mikons is a website that allows users to create visual identities such as logos, badges, or emblems.
To allow users to create visual identities, Mikons.com has an online illustration application that is integrated into the website. The user interface seems clean and simple to me. Personally, I found the interface easy to navigate. However, I was a bit unnerved how often my cursor would seem to disappear as I moved around and selected tools while working. But I suppose you get what you pay for – at this time, users do not have to pay to use this application.
While I was trying this application out. The first thing that I did was to take a mental note of what tools were present. I immediately noticed some tools that I always use on other design programs such as those from Adobe Creative Suite. A sample of some tools that I noticed was a selection tool, shapes tools, alignment, and a morph tool. For users familiar with bezier curves and freehand, those two tools are also available.
One thing that I do not like about this application is that I feel that new learners will have problems using this application because it has some glitches. This interface may be confusing for new learners, but earlier parts of the RILS should address this issue by introducing the application and demonstration. This will have to be a video that breaks down the sections of the interface and identifying tools the learners are suggested to use. Learners will also have to have a demonstration of the steps to use this application from logging in, creating the logo, and finally saving the file.
BP4: RISE Commenting/Linking Part 2 and xtranormal.com
Posted by on June 6, 2012
UNCRASHABLE TEST DUMMIEZ from Xtranormal.com
Anthony found a wonderful web application that allows users to create motion graphics (videos) online. The software features predefined objects which would allow users to create a motion graphic relatively quickly and easily. Predefined objects that I noticed are backgrounds, actors, sound effects, and music. Looking closer at the designers interface, I noticed other tools which blew me away such as camera angles and being able to select facial expressions. If you have not checked it out, you can log in to Xtranormal using your login credentials from another service such as Facebook or Google.
Also check out Anthony’s post at http://amangiafico12.wordpress.com/2012/06/03/bp2-xtranormal/








You must be logged in to post a comment.